czyli animacja flash jako tło okna rozmowy
Paczka zawiera:





Kliknij, aby zobaczyć załącznik (FlashMe_.zip)
---------------------------
Co ciekawego znajdziesz w tym stylu?
przede wszystkim:
- animacja flash jako tło okna rozmowy
(wzlatujące serduszka i padający śnieg)
- przezroczystość w stylu powinna działać zarówno pod ie6 jak i ie7
na mozilli po usunięciu zakomentowania w pliku txt <!--[if gte IE 7]><![endif]--> zostawiając kod wewnątrz komentarza
- długie linki płynnie przechodzą do następnej linijki
dzięki oparciu stylu wyłącznie na divach a nie na tabelkach i użyciu word-wrap: break-word;
- obok nazwy kontaktu wyświetlana jest jego sieć i uid sieci
- w wariancie FlashMe!clean (dark) opcja wyświetlająca flasha jest usunięta dzięki czemu można ustawić dowolny obrazek w tle
w pliku txt w sekcji body {background: url(none)} zamiast none wstawić img/nazwapliku i wrzucić plik do katalogu img
---------------------------
UWAGA!!! Animacja flash dość mocno obciąża procesor i najlepiej nie korzystać z niej na starszych komputerach
zawsze też można ustawić styl wyłącznie dla jednego kontaktu, np serduszka dla tego jednego jedynego
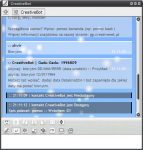
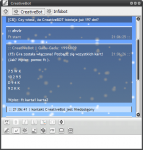
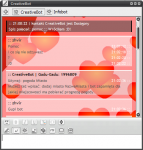
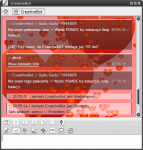
PS: na obrazkach pokazane są (od lewej)
1. FlashMe!snow (light)
2. FlashMe!snow (dark)
3. FlashMe!hearts (light)
4. FlashMe!hearts (dark)
5. FlashMe!clean (dark)
