Informacje podstawoweReguła dla emotikony wygląda tak:
Jeśli emotikona jest animowana lub bardzo duża, bardzo wskazane jest dorobienie wersji mniejszej / nieanimowanej:
"kod_emotikony","plik","plik_nieanim"
Jeśli chcemy, aby parę kodów emotikon odnosiło się do jednego pliku piszemy:
("kod_1","kod_2","kod_3"),"plik"
Jeśli chcemy, aby dana emotikona nie była pokazywana w menu emotikon, wystarczy przed nią dodać znaczek „*”
Bardzo opłacalne jest używanie kodów emotikon w nawiasach trójkątnych „<”, „>”. Są one szybciej przetwarzane i wyświetlane.
Kody emotikon piszemy bez polskich znaków, są one automatycznie uwzględniane w tekście.
Wyrażenia regularne.Konnekt umożliwia pobieranie kodów emotikon w postaci wyrażeń regularnych, co w znaczy sposób przyśpiesza i usprawnia ich pisanie.
Reguła emotikony z wyrażeniem regularnym wygląda tak:
("/wyrazenie_regularne/g"),"plik"
W zestawie emotikon Gadu-Gadu™ znajdują się reguły dla uśmiechu. Powtórzono tam wiele razy podobny kod, używając coraz większej ilości nawiasów („:)), :))), :)))). Jeśli chcemy, możemy uprościc sobie ten proceder. ;) Wystarczy zastosować znak „+”.
Należy zaznaczyć, że przed „)” znalazł się „\” gdyż w ten sposób „)” jest traktowany jak znak a nie operator wyrażenia regularnego (podobnie trzeba wstawiać ten znak przed „|”, „\”, „/”, „(”, „?”, „+”, „]”, ”[” ). Także mamy „)” i „+" co jest logiczne… ) i powtarzanie się „)” w nieskończoność.
Jeśli chcemy aby dla kodu :-) i :) obowiązywała ta sama emotikona, wystarczy zapisać wyrażenie, które przyjmie myślnik pomiędzy oczami a uśmiechem za opcjonalny. Służy temu „?”.
Część wyrażenia „-?” spowoduje, że :-) i :) będzie tym samym. W tym wyrażeniu skleiłem też poprzednie, powtarzające „)”. Jeśli nie chcemy, to zróbmy tak:
Można w ten sam sposób zrobić z literkami w emotikonach typu :P czy :D. No ale będzie ważna wielkość liter. Aby uwzględniać duże i małe litery, dodajmy na końcu wrażenia „i”.
Widzisz co tutaj zachodzi? Myślnik jest opcjonalnie, literka „d” jest powtarzana w nieskończoność a do tego może być „d" i „D". :-)
Jeśli chcemy, aby emotikona działała niezależnie od tego czy wpiszemy średnik „;” czy dwukropek „:” możemy skorzystać z grupowania
Na pewno wiesz już o co tutaj chodzi. Wybieramy „;” albo „:” a potem opcjonalnie „-” i „)” w nieskończoność. Mam nadzieję, że będzie to już zrozumiałe.
Przydatne też może być skrócenie kodów emotikon z cyframi, jak <lol> i <lol2>. Wiesz na pewno, że trzeba skorzystać z „?”. No i też wypada uwzględnić wielkość liter.
Jeśli się zdarzy, że chcesz jakąś literę opcjonalnie, jak wyżej, a nadal chcesz wpisywać raz polskie znaki, a raz nie, to musisz skorzystać z kodów polskich liter. Przykładowo <3m się>. Może nie pamiętamy, czy wstawiać tam spację czy nie… możemy ją zrobić opcjonalną:
Już śpieszę z wyjaśnieniami. Po spacji mamy „?” - to wiadome. Potem na miejscu „ę” znalazła się grupa znaków „[e|\xEA]”. Jako że kod polskiej litery „ę” składa się z trzech znaków, należało rozgraniczyć te dwa elementy grupy „|”.
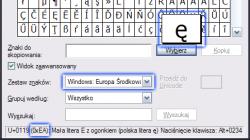
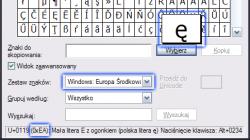
Kody polskich liter możesz sprawdzić bardzo łatwo. Otwórz tablicę znaków - „charmap”. Wybierz „Widok zaawansowany” i wybierz „Zestaw znaków” - „Windows - Europa Środkowa”. Potem kliknij na górze na polską literkę. W przypadku „ę” na dole okna, na pasku statusu pokaże się kod litery - „U+0119 (0xEA):…”. Należy przepisać zawartość nawiasu bez „0” i dodać „\” przed.

Możesz też chcieć raz na zawsze ustawić, że <papa> i <papapapapa> będzie tym samym. Weź tylko ciąg „pa” w nawiasy i powtórz go „*”.
Żeby było śmieszniej, dodaj „p” na końcu i zrób je opcjonalne - zero literówek, czyli zawsze dostajemy animowaną ikonę, nawet jak się ktoś walnie.
Więcej o wyrażeniach regularnych możesz przeczytać tutaj:
http://www.perl.com/doc/manual/html/pod/perlre.htmlhttp://en.wikipedia.org/wiki/Perl_regular_...ession_examples