Natchnienie czerpane ze stylu dla AdiumX -
Pure Gradients (
wariant)

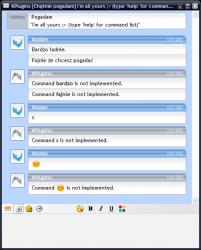
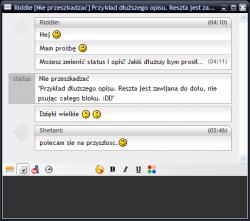
Wersja [Standard]

Wersja [Topas]
Opcje:
- „Avatarki” - pliki myava.gif i ava.gif można podmienić na własne grafiki rozmiaru 32x32 pikseli. Oczywiście nie są inne dla każdego kontaktu. Chociaż jeśli ktoś jest zdesperowany, może skopiować styl tyle razy ile ma kontaktów, podpiąć .css dla każdego z osobna i pozamieniać pliki (my)?ava.gif.
 Jeśli ustawiacie GIFy z przezroczystością, wybierajcie Matte = #EEEEEE w swoim programie graficznym, a będzie ładnie wygładzone względem tła.
Jeśli ustawiacie GIFy z przezroczystością, wybierajcie Matte = #EEEEEE w swoim programie graficznym, a będzie ładnie wygładzone względem tła. - Wyłączono powiadamianie „Wpisz wiadomość", „Wczytano z historii” i inne powiadomienia (display: none). Styl robiłem pod siebie, a one mi nigdy nie były potrzebne. Poza tym nie komponowały się ze stylem ładnie. Jak się komuś chce może sobie ostylować to.
- To nie opcja, a jej brak - nie ma stylowania dla SMS i kTansfer. Nie czytam tego w Historii więc mi to leży (a i tak są z tym ogromne problemy). :>
- Działa na włączonym i wyłączonym grupowaniu (chociaż polecam włączać albo wyłączać obydwie opcje, nie pojedynczo - brakuje obramowania w nagłówku czasem)
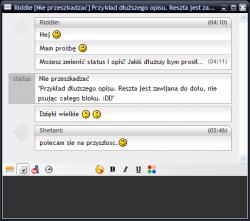
- Powiadamianie o statusach i opisach działa niezależnie od długości (no ok, jak będzie niższe niż 1000 pikseli
 )
)
Jako, że forum jest świetnym poligonem testowym, to proszę nie dotykać paczki pod względem ew. wrzucenia do katalogu. Dzięks.
 Pobierz [Standard]: Kliknij, aby zobaczyć załącznik (gradiental.zip)Pobierz [Topas]: Kliknij, aby zobaczyć załącznik (gradiental_topas.zip)
Pobierz [Standard]: Kliknij, aby zobaczyć załącznik (gradiental.zip)Pobierz [Topas]: Kliknij, aby zobaczyć załącznik (gradiental_topas.zip)Licencja:
Some Rights ReservedEnjoy. (Ten styl to trzygodzinna zemsta za chłodne przyjęcie
GTalka. O!

)
Tak się zastanawiam… jak nix widzi te style i przewroty w bok CSSem template kIEView to chyba nigdy nie będzie nowego, bo i po co. :> Ridlu się pomęczy i zrobi swoje.  Update 1
Update 1- Dodano schemat kolorystyczny Topas
- Poprawiono stylowanie dla tematu wiadomości
ładny estetyczny stajl, ale jednak pozostane przy swoim 'hed-kandi'
Greenek
3.09.2005 - 09:10
Hmm... bardzo ładny styl, tylko troszkę nie pasuje do mojego Windowsowego stylu :/
zawsze mozna zmienic styl windy

Greenek
3.09.2005 - 10:46
Ale mi obecny pasuje

Ładny, estetyczny styl, musze przyznać. Gratuluje wykonania.
QUOTE(arct!c @ 3.09.2005 - 10:53)
zawsze mozna zmienic styl windy

Zawsze można edytować pliki graficzne i kolory w CSS.
Dzisiaj dorzucę 2,3 inne wersje kolorystyczne.
No ja tylko czekałem, kiedy riddlu zrobi jakiś styl z avatarami, który wyjdzie wcześniej niż moje wypociny, których skończyć nie mogę ( leniwy jestem ;p ). No i nadeszła ta chwila i pomysł spalił na panewce

Styl łady, ale jak dla mnie zbyt gradientowaty ( pomimo, że wiem, że taki ma być ;p ). Wiadomości przychodzące i wychodzące mogły by się nieco odróżniać, oprócz tej strzałki na lewo. Tyle uwag.
Great job ( like always...

) !
macie3k
3.09.2005 - 13:37
a ja sobie wywaliłem avatary, bo mi za dużo miejsca zajmowały i jest git

satin-style juz mi sie troche znudził

SUper Styl bardzo mi się podoba bo idealnie pasuje do mojego SilverCristal ;] Pozdro , wiecej takich styli bo są super ;]
O teraz to jest, że tak się wyrażę, full wypas

@riddle styl bardzo ładny, doskonale komponuje się ze spass_lunar

Wersja [Standard] jest boska. Mam tylko jedną malutką prośbę do Ciebie
riddle - zrób jeszcze wersję stylu standard bez miejsca na avatary. Wtedy bedzie
idealny.
Chodzi mi o coś takiego:
 EDIT
EDIT: dzięki
riddle, działa lux
Znajdź linikę z "padding-left: 60px;" i ja usuń. Wtedy nie będzie miejsca na avatary.
Przerobiona wersja stylu [Standard] zawierająca powiadomienia.
Pobierz: Kliknij, aby zobaczyć załącznik (gradiental_notifications.zip)
Spass: Usuń to z pliku:
.send { background: url(rid-gradiental/myava.gif) 20px 3px no-repeat; }
.recv { background: url(rid-gradiental/ava.gif) 20px 3px no-repeat; }
.send, .recv,
.sendnext, .recvnext {
padding-left: 60px; }
Zostawiając tylko
.send, .recv,
.sendnext, .recvnext {
background: transparent; }
QUOTE
Tak się zastanawiam… jak nix widzi te style i przewroty w bok CSSem template kIEView to chyba nigdy nie będzie nowego, bo i po co. :> Ridlu się pomęczy i zrobi swoje. wink.gif
Sądze że on tu raczej nie zagląda...
Czasami Go widać na liście userów online, ale nie odzywa sie od dość dawna.
Świetnie to wygląda! Mógłbyś tylko zrobić tło np. dla rozmów przychodzących ciemniejsze? tak, żeby się trochę od siebie odróżniały...? [mowa o wersji 'Standard']
Możesz zrobić sam. (Licencja) Weź mgradient.png dorób wersję ciemniejszą, zapisz jako mgradient-recv.png a potem
.send .body, .sendnext .body {
background: #FFF url(rid-gradiental/mgradient.png) left top repeat-x;
}
.recv .body, .recvnext .body {
background: #kolor url(rid-gradiental/mgradient-recv.png) left top repeat-x;
}
gdzie #kolor to wartość HEX najniższego piksela w nowym gradiencie w mgradient-recv.png
Albo poczekać, aż będzie mi się chciało zrobić kolejny wariant kolorystyczny. Nie dogodzę wszystkim.
CSS jest znakomity... czekam na kolejny zestaw kolorystyczny bo w tym szarawym jakoś nie wudzi mi sie dodawanie avatarów bp będą psuły efekt

Piekny Styl, ale jest jeden minus... nie wiem ktory styl wybrac teraz

(G. czy ten

) ale to mozna tez uznac za plus... GJ !
Trochę go przerobiłem. Usunąłem miejsce na avatary, trochę zmniejszyłem (a właściwie wyzerowałem

) padding .body, przyciemniłem gradient nagłówka i tła pod wiadomość dla wiadomości przychodzących. To chyba tyle...

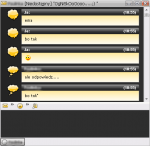
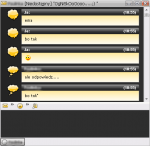
Wersja czerwona... Ze zmienionymi strzalkami...
Wiadomosc przychodzaca ciemniejsza...
UWAGA: Jesli ktos sciagnal ten styl przed 22:07 to niech sciagnie jeszcze raz bo znalazlem blad. Kiedy tresc wiadomosci przychodzacej miala wiecej niz 2 linijki pojawial sie szary kolor...Kliknij, aby zobaczyć załącznik (redgradiental.zip)
Dodalem jeszcze serca ktorych sam uzywam bo styl robiony na kontakt milosci

...
Kliknij, aby zobaczyć załącznik (serca.zip)Wersja podstawowa z przyciemniona przychozdaca i wyrazniejszymi strzalkami...
Kliknij, aby zobaczyć załącznik (gradiental.zip)
Wszystkie posiadaja notyfikacje...
Zmiana kolorystyki to 15 min roboty.... to jak ktos bardzo pragnie to wykonam inna wersje...
Czy to normalne, ze wiadomosci dotyczące np. dostarczenia obrazka w ogóle się nie wyświetlaja?
lipa: Tak.
.send .header .extinfo,
.quickeventnormal, .quickeventwarning{
display: none; }Zdaje się, że
@ndy wyżej przerobił conieco CSS i powiadomienia już są (ale jak ostylowane i wkomponowane w design to nie wiem).
Btw, dzięki za tak ogromny odzew! Cholernie się cieszę, że ktoś robi poprawki, nowe wersje kolorystyczne. Cholernie mnie to bawi… wreszcie się coś dzieje! Dzięki!

Nie ma za co... Jutro dorobie wersje niebieska... wiec od razu mowie, ze by nikt sie za to nei zabieral :]...
Aha... jak ktos chce to mam z roznymi ikonkami... :]

Co do avatarów. Na śmierć zapomniałem napisać, że wystarczy użyć dyrektywy
@import "gradiental.css"; albo:
@import url("gradiental.css"); żeby dołączyć do CSSa inny CSS.
Co to daje? Hehe, po prostu do jednego pliku wrzucamy wszystkie reguły
oprócz tych dotyczących plików z avatarami:
.send { background: url(rid-gradiental/myava.gif) 20px 3px no-repeat; }
.recv { background: url(rid-gradiental/ava.gif) 20px 3px no-repeat; }i nazywamy go
gradiental-main.css a potem dodajemy inne pliki, np:
gradiental-kazik.css,
gradiental-misia.css i w nich te dwie linijki ze zmienionymi plikami oraz na
samym początku pliku@import "gradiental-main.css";Zmniejsza to ilość pracy i objętość plików plus obciążenie danymi kIEview. :>
//Podziękowania dla lhs za czujność i poprawki do tego posta. 
CODE
@import "gradiental.css";
Dziala... dzieki..
Wersja fiolet...
 Kliknij, aby zobaczyć załącznik (gradienta_fiolet.zip)Kliknij, aby zobaczyć załącznik (strzalkifiolet.jpg)
Kliknij, aby zobaczyć załącznik (gradienta_fiolet.zip)Kliknij, aby zobaczyć załącznik (strzalkifiolet.jpg)Domyślnie ustawione są strzałki... Jeśli ktoś chce kwiatki to w Fiolet.css zmienia ava.gif na ava2.gif a myava.gif na myava2.gif.
No, riddle, chyba wygrałeś konkurs na najbardziej modyfikowany styl w historii k

Może i ja jakiegoś moda zrobię ;p
Z: To jeszcze nie koniec

Wersja niebieska:
 Kliknij, aby zobaczyć załącznik (blue_gradiental.zip)
Kliknij, aby zobaczyć załącznik (blue_gradiental.zip)Jesli ktos chce ksiezyce:
Kliknij, aby zobaczyć załącznik (ksiezyce.jpg)to tak jak w fiolecie zamienia ava na ava2 i myava na myava2.
Zimaq... Ja biore zielen, ale dostalem zamowienie na bananowa zolc, wiec jesli Ci sie bedzie nudzic :]...
E, ja myślałem o jakimś ambitniejszym modzie, niz zmaina kolorów

Aero Gradiental?

A rob sobie co chcesz... Ale moze byc ambitny w kiklu kolorach :]
QUOTE(zimaq @ 5.09.2005 - 21:11)
No, riddle, chyba wygrałeś konkurs na najbardziej modyfikowany styl w historii k

Chyba modyfikowalny.

Bo to proste jak szpadel.

Aero mówisz? Hehe, zobaczymy co jeszcze potrafię. :>
Juz chyba ostatnia wersja :]...
Troche za ciemna ale nei chcialo mi sie 2 raz robic :].
Kliknij, aby zobaczyć załącznik (green_gradiental.zip)
Moze ja i tez sie skrobne na cos poza zmiana koloru... tylko jakos wizji nie mam :]
QUOTE(riddle @ 6.09.2005 - 00:32)
Chyba modyfikowalny.

Bo to proste jak szpadel.

Jemu chyba chodziło o najczęściej modyfikowany styl.

Aero Gradiental czyli nieco longhornowego/vistowego stylu w utrzymaniu konwencji Gradiental'a

Wymaga czcionki
Segoe UI.
Pobierz: Kliknij, aby zobaczyć załącznik (aero.gradiental.zip)QUOTE(Aule @ 6.09.2005 - 16:26)
Jemu chyba chodziło o najczęściej modyfikowany styl.
Tak właśnie

edit: Może by tak w pierwszym poście wylistowac wszystkie wariacie stylu? Było by bardziej poręcznie

Delikatna przeróbka aero.gradiental

Usunięte avatarki, zmieniony kolor tła i dodane powiadomienia.

Ja tylko pragnę przypomieć o
licencji… jak na razie wszystko idzie zgodnie z planem, mówię to głównie do osób wyłapujących pliki do serwisów takich jak wiadomosc.info / komunikatory.org / etc.
Kolejny modding


Przerobiony styl to Aero.Gradiental. Dodane powiadomienia, timestamp do statusu. Okienka z wiadomościami przypominają te ze stylu Fiat riddla.
Nad przeróbką stylu siedziałem ok 1.5h. (ponieważ nie znam CSSa)
Miłego używania.
EDIT
Osoby które ściągneły styl do godziny 11:10 proszone są o pobranie go ponownie. Naprawiłem kilka błędów.
P.S. @riddle jak zmienić kolor czcionki tematu wiadomości?
pomysl z otwarta licencja napewno byl swietny, no i jak wiadomo przybylo stajli. Proponuje jednak zeby autor zebral wszystkie w pierwszym poscie tego tematu ( obrazki linki, kto wykonal etc ) bo napewno nie kazdemu leniowi bedzie chcialo sie szukac. Wydaje mi sie ze autorzy nie bede mieli nic przeciwko temu bo niby czemu?

Tak jest dobrze.

Moje oryginały są na górze, reszta na dole i nie widzę powodu dla którego komuś miałoby się nie chcieć.

(EoT plz)
Dopiero teraz to zauważyłem, że ktoś się pytał…
@ndy: .extinfo { …… color: #KOLOR; …… }
Fanatyk
5.01.2006 - 01:10
znalazlem
link na joggerze i trafiłem tutajw poszukiwaniu tego stylu

Do tej pory używałem th7 ale ten mi sie bardziej podoba -
miodzio!
KoSiarzPL
5.01.2006 - 02:17
Że też nie widziałem jeszce tego stylu. Pierwsza myśl to świetny na avatorki. Tylko poszukać ładniejszych obrazków i będzie super. Ma ktoś może fajną ikonkę reprezentującą status?

Fanatyk
5.01.2006 - 09:40
Dopiero przejrzałem ile modyfikacji tego stylu jest zrobione

szok!
a ja mam pytanie: można jakoś zmienic tło powiadomienia o zmianie statusu? (łagona czerwień

), bo tak to się zmywa z resztą i nie jest widoczne :]
Fanatyk
5.01.2006 - 22:11
Tak patrze to zdaje sie że końcówka CSS'a:
CODE
.status
{
border: 1px solid #A7A7A7;
background: #FFF url(rid-gradiental/sgradient.png) left top no-repeat;
font: normal 12px "Trebuchet MS";
color: #656766;
margin: 3px 3px 12px 12px;
padding-left: 7px;
}
.status .timestamp { display: inline; }
.status .name, .status .info
{
color: #000;
line-height: 18px;
}
.status .name
{
padding-left: 11px;
}
.status .info
{
display: block;
margin-left: 38px;
padding: 0 8px;
}
M!S!EK
27.01.2006 - 23:28
Witam,jestem całkiem zielony i mam takie pytanie:
Da sie jakoś zrobić ,żeby avatarki były wieksze w oknie rozmowy?
Gardeintal by kOla


To jest wersja lo-fi głównej zawartości. Aby zobaczyć pełną wersję z większą zawartością, obrazkami i formatowaniem proszę
kliknij tutaj.


 Jeśli ustawiacie GIFy z przezroczystością, wybierajcie Matte = #EEEEEE w swoim programie graficznym, a będzie ładnie wygładzone względem tła.
Jeśli ustawiacie GIFy z przezroczystością, wybierajcie Matte = #EEEEEE w swoim programie graficznym, a będzie ładnie wygładzone względem tła. )
)